

Growing pains were real!
The agency-managed website was slow, expensive, and misaligned with the product’s evolution. We were losing leads due to vague messaging, broken navigation, and no ability to test.
I took full ownership to rebuild it into a conversion-focused, testable asset—faster, cheaper, and aligned with growth.
Cut agency dependency and regain agility
Improve conversions through better UX + messaging
Enable A/B testing and SEO scalability
Strengthen product storytelling with motion

How I combined user behavior data, stakeholder input, and real user feedback to restructure the sitemap and improve clarity and discoverability.

How I rewrote and structured website copy to clarify our value prop and increase demo requests.

How I led an iterative, user-centered design process to deliver a brand-aligned, high-converting interface.

How I implemented motion-based product previews to increase time-on-page, boost click-throughs, and create a more immersive user experience.

How I experimented with video, static, and carousel hero variants to identify the most effective format for user activation.

To redesign the structure of the website, I combined insights from three core channels:
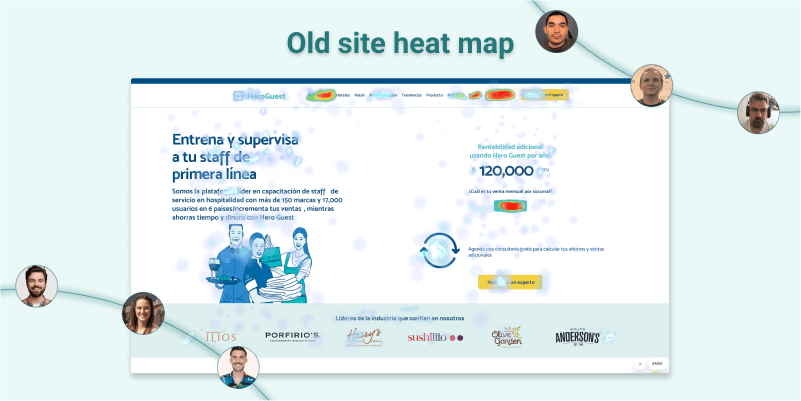
📊 Analyzed heatmaps + GA4 to find bounce/drop-off points
🧠 Stakeholder Input
💬 Customer & Lead Feedback:
User feedback revealed confusion around the product section and info requests, highlighting key pain points.
By combining qualitative insights with behavioral data, I restructured the website to better guide users, reduce friction, and support conversion—starting with a cleaner, smarter sitemap.

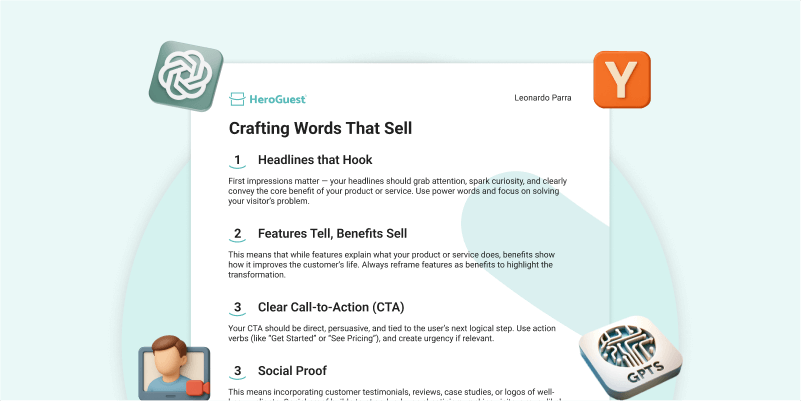
To drive more demo requests, I focused on rewriting the site’s messaging around real user pain points, aligning tone and content with the expectations of our ideal customer profile (ICP).
🤖 Trained a GPT model on internal docs for brand voice
🔍 Benchmarked YC startups for CTA and benefit-driven structure
📞 Insights from Sales Conversations:
I rewrote content based on recurring pain points and desired outcomes mentioned by potential leads during discovery calls

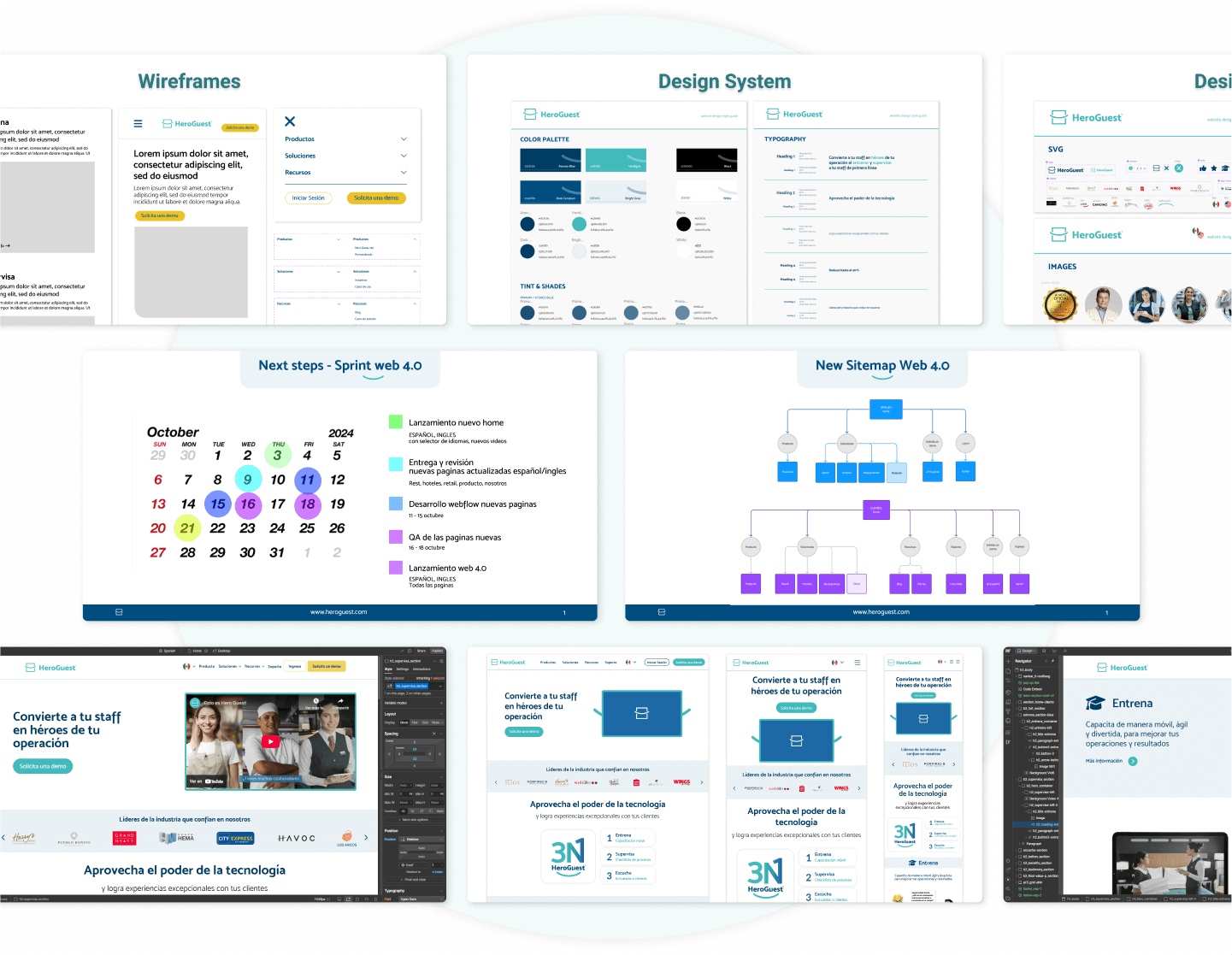
📍 Designed new user flows and wireframes from scratch
🎨 Built a modular design system in Figma
Ensured visual consistency and easier future updates to polished high-fidelity prototypes
🌐 Developed entire site in Webflow, replacing agency
I spearheaded the Webflow development phase and fixing legacy bugs to conducting thorough testing for functionality, usability, and cross-device performance.
🌍 Built a multi-language Webflow site tailored for US market
Originally focused on the Mexican market, the new site was reimagined entirely in English to open doors to the US market, primed to capture new leads
🎞 Built After Effects videos to demo product use cases
Users understood features faster and stayed longer
⚡ Replaced static shots with immersive previews
Increased time-on-page and differentiated us from competitors

🧪 Ran tests on video vs static vs carousel hero versions
🏆 Picked the winning variant based on engagement
This wasn’t just a redesign—it was a growth experiment that turned our main digital asset into a scalable, testable and high-performing channel.
By taking full ownership of product marketing and development, we reduced costs, increased agility, and create a solid base for others growth strategys (SEO, landing page to capture leads)
